
地址: 上海市靜安區(qū)共和新路4718弄10號(hào)樓2樓
熱線:400-166-3538
電話:19301461038
郵箱:sales@shyuanzhen.cn
美感是外在,交互是內(nèi)在,內(nèi)外兼修方成氣候。今天十萬個(gè)為什麼總結(jié)了交互設(shè)計(jì)中的5個(gè)視覺原則,幫同學(xué)們掌握視覺與交互的協(xié)調(diào)方法。
我不想貶低文字的重要性,但也不想忽視視覺。兩者是同等重要的交互設(shè)計(jì)元素。文字就是交互,但那些視覺元素(比如圖標(biāo)、菜單、圖像等)才是用戶實(shí)際上操作的東西。雖然有些可用性專家會(huì)提及Craigslist甚至Amazon,作為丑陋但可用(而且受歡迎)的網(wǎng)站案例。但毫無疑問,美感總會(huì)有所幫助。
情感是用戶體驗(yàn)的關(guān)鍵:視覺設(shè)計(jì)優(yōu)秀的網(wǎng)站能使用戶放松,提升可信度和易用性。考慮到多數(shù)用戶注意力短暫,認(rèn)知往往成為事實(shí):如果視覺做得很糟糕,用戶不會(huì)費(fèi)神去深入研究你的交互設(shè)計(jì)。
讓我們來細(xì)說視覺的重要性,因?yàn)樗P(guān)系到交互,保證了清晰的方向指引和一致性。
一、尊重視覺的主導(dǎo)地位
我們從案例展示開始。看看下面的文字:

很顯然,我們都知道“黃色”一詞所指的顏色。但當(dāng)多數(shù)人看到它時(shí),他們理解到的可能只有紅色。文字的外觀取代了它的真正含義。

信息圖專家David McCandless表明,我們大部分的腦力資源都花在了視覺上。
作為人類,視覺是我們的主要感觀。但是其他動(dòng)物更多依賴聽覺與嗅覺,我們是視覺主導(dǎo)的生物。正如數(shù)據(jù)記者兼信息圖專家David McCandless在一場(chǎng)引人入勝的TED演講中提到的,我們會(huì)調(diào)動(dòng)全部感觀,但多數(shù)的腦力都花在了視覺上——雖然我們很難察覺。他用計(jì)算機(jī)進(jìn)行了類比……
“視覺是感觀中最迅速的。它和計(jì)算機(jī)網(wǎng)絡(luò)的速度相同。之后是觸覺,相當(dāng)于一個(gè)U盤的速度。然后才是聽覺與嗅覺,約等于硬盤的速度。
“后面才是可憐的味覺,運(yùn)算速度幾乎近似便攜式計(jì)算器。角落里那個(gè)小方塊,百分之0.7,那就是我們實(shí)際了解的量。所以你的很多感觀——絕大多數(shù)感觀都是視覺上的,它蜂擁而來——你卻渾然不覺。”

視覺影響行為,也影響體驗(yàn),Stephen P. Anderson說。
但是對(duì)于交互設(shè)計(jì)這意味著什么?它意味著你對(duì)產(chǎn)品做出的每一項(xiàng)視覺上的決策,都對(duì)交互有極大的影響,即使是在不知不覺間。
產(chǎn)品設(shè)計(jì)顧問Stephen P. Anderson指出,視覺影響的不只是體驗(yàn),也會(huì)影響用戶的行為。
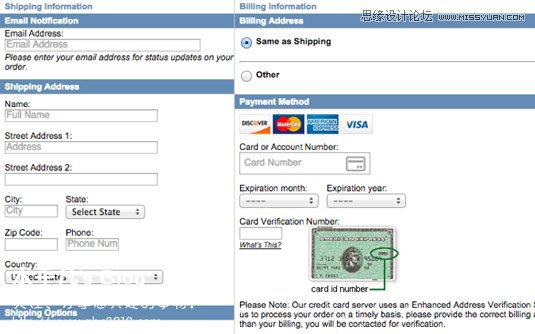
這就是說好的視覺設(shè)計(jì)可以提升銷量,提高注冊(cè)量和轉(zhuǎn)化率,激發(fā)某些特定的用戶行為。看看下面這兩個(gè)表單:
表單A

表單B

記住,交互設(shè)計(jì)的目標(biāo)之一就是讓用戶盡可能少地思考。你認(rèn)為哪個(gè)更有利于銷售?哪個(gè)視覺上看更舒服?
第一例中,那密集恐懼癥般的間距和過量的文字,讓用戶望而卻步。第二例則色彩豐富、優(yōu)美,看起來更簡(jiǎn)潔(盡管用戶都得輸入這些信息)。
由于交互設(shè)計(jì)就是要?jiǎng)?chuàng)造人們想用的東西,有吸引力的事物更激發(fā)人的渴求,因此更能發(fā)揮作用。

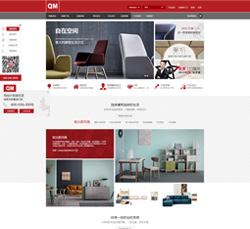
圖片和導(dǎo)航在這個(gè)在線香料商店中相互協(xié)調(diào)。
不過除了吸引人的交互,優(yōu)美的設(shè)計(jì)也提供了一層額外的理解。看看上面這個(gè)Old Town Spice Shop案例,你會(huì)發(fā)現(xiàn)這個(gè)網(wǎng)站的櫥柜式布局立刻暗示了這家公司的意圖和香料產(chǎn)品。
盡管你可能會(huì)質(zhì)疑,用戶先看到櫥柜還是“Spices”和“Extracts”這些文字。毫無疑問的是,兩者相互協(xié)調(diào)。
二、提供清晰的方向與指引
用戶不會(huì)漫無目的瀏覽網(wǎng)站。人們通常都有個(gè)大體概念他們要去哪,但還需要一些指引和線索。他們會(huì)在腦海中創(chuàng)建地圖,既然我們剛剛提到人是視覺生物,那么就需要一些視覺路標(biāo)來指路。
某種程度而言,你的導(dǎo)航要像GPS那樣。用戶需要了解他們當(dāng)前位置,哪些路線是可行的,下一步該怎么做。
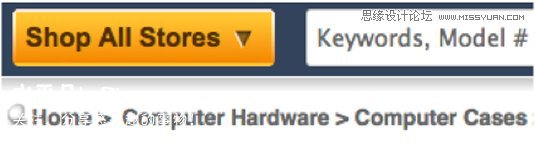
面包屑導(dǎo)航是滿足上述3項(xiàng)需求的最直接的方式。就像下面的Newegg這種常見的UI模式,這種方式給用戶留下了清晰的視覺蹤跡,來追蹤他們的訪問過程。

但面包屑導(dǎo)航應(yīng)該作為備選方式,因?yàn)閷?duì)于頁面間的點(diǎn)擊跳轉(zhuǎn),它們?cè)谝曈X上并不直觀。它們多用于層級(jí)復(fù)雜的網(wǎng)站,比如電商網(wǎng)站,簡(jiǎn)單的網(wǎng)站不需要它。如果對(duì)此持疑,回顧你的網(wǎng)站地圖,看看加入面包屑導(dǎo)航能不能提升易用性,或者只是添亂。
面包屑導(dǎo)航、鏈接——還有菜單、搜索框和可點(diǎn)擊的圖標(biāo)——都是基于視覺的手段,讓你建立方向和指引。談到主導(dǎo)航時(shí),你需要讓它給人留下強(qiáng)烈的視覺印象。
三、確保視覺統(tǒng)一
一致性在交互設(shè)計(jì)的所有方面都非常重要,不只是視覺。無論如何,視覺上的不一致是非常醒目的(看看世上最糟糕的網(wǎng)站),見證一下設(shè)計(jì)的地獄。
前方高能預(yù)警!!
Theworldsworstwebsiteever

有些事是不該做的。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯,創(chuàng)造更加令人愉悅的體驗(yàn)(我們都知道,開心的用戶是會(huì)回頭的)。
我們之前提過,人們更喜歡統(tǒng)一是因?yàn)樗黾恿丝深A(yù)知性(降低學(xué)習(xí)成本)。如果你的界面容易學(xué)習(xí),它也會(huì)更容易使用。人們不喜歡令人不快的驚喜,正如驚訝最小化原則中所說:
不一致引發(fā)的問題,是它增加了“認(rèn)知負(fù)荷”。Nielson Norman Group的用戶體驗(yàn)專家,Kathryn Whitenton,在熱議博文中解釋過,認(rèn)知負(fù)荷是用戶在使用產(chǎn)品時(shí)需要思考的量。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯。
每項(xiàng)不一致都迫使用戶停下腳步,來處理此處不同所表達(dá)的含義,它為何不同,又是如何影響他們的行為。因此,不一致的地方越少,交互越順暢,體驗(yàn)越好。
例如,單選按鈕在界面某部分只允許單選,那么它在其他部分就不應(yīng)該多選。文案也該如此,既然在某個(gè)部分用了“保存”作為名稱,在其他部分里就不該稱作“儲(chǔ)存”。如果某張圖片觸發(fā)了一個(gè)彈窗,那它在別處就不該打開新窗口。時(shí)刻要問自己,“我希望用戶如何操作?”
四、將UI設(shè)計(jì)模式作為基準(zhǔn)
UI設(shè)計(jì)模式,可以理解為特定情況的最佳設(shè)計(jì)實(shí)踐。既然用戶已經(jīng)熟悉各種設(shè)計(jì)模式,使用它們降低了界面的學(xué)習(xí)曲線。常見的UI模式包括旋轉(zhuǎn)木馬、相關(guān)鏈接、幻燈片……還有更多(可以從這個(gè)網(wǎng)站看到,它致力于給它們分門別類)。

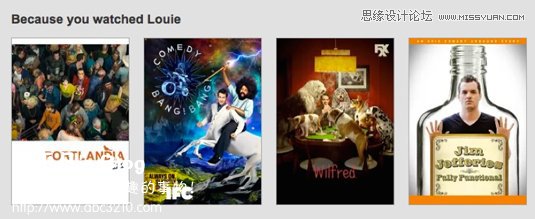
Netflix用了相關(guān)內(nèi)容模式,來幫你找到其他可能感興趣的節(jié)目。
比如,Netflix使用了“相關(guān)內(nèi)容”UI模式,幫助用戶找到其他可能感興趣的電影或節(jié)目。由于內(nèi)容是智能生成的,用戶交互感覺更像是有人在推薦有用的內(nèi)容。這并不是一項(xiàng)開創(chuàng)性的設(shè)計(jì),但它是個(gè)快速有效的解決方案,讓你的界面鮮活起來。
當(dāng)然,UI模式并非即插即用的模塊,你還是得基于網(wǎng)站的外觀與感覺為它們特殊定制。
要為產(chǎn)品尋找正確的模式,你可以查看各種模式庫,通過它們的分類來瀏覽各種模式,比如“導(dǎo)航”或“輸入框”。
五、通過風(fēng)格指南創(chuàng)建一致性
雖然UI模式有助于提升熟悉感,風(fēng)格指南才能確保全站統(tǒng)一。
風(fēng)格指南是一部手冊(cè),列出了產(chǎn)品的特殊偏好,這些部分很難記憶——比如全站內(nèi)容的尺寸和字體、主導(dǎo)航的主色與輔助色的顏色梯度、按鈕點(diǎn)擊狀態(tài)的表現(xiàn),等等。

來這里www.yelp.co.uk/styleguide看看Yelp的風(fēng)格指南。
在UXPin,更新網(wǎng)站時(shí)我們會(huì)創(chuàng)建風(fēng)格指南。這能幫助我們估計(jì)出額外的工作量,因?yàn)槲覀兛梢园褞в屑夹g(shù)細(xì)節(jié)的截圖添加到公司內(nèi)部wiki中。正如我們?cè)趶娘L(fēng)格指南到效果圖中描述的,這種“拼拼湊湊”的方法對(duì)于簡(jiǎn)易的風(fēng)格指南非常有效,可以分享給整個(gè)公司。
我們?cè)诰W(wǎng)頁UI設(shè)計(jì)最佳實(shí)踐中充分討論了風(fēng)格指南,包括如何制定、需要包含什么。要了解關(guān)于風(fēng)格指南的更多案例,請(qǐng)看以下幾項(xiàng)絕佳資源:
要深入學(xué)習(xí)交互設(shè)計(jì)中的一致性,請(qǐng)看這篇全領(lǐng)域創(chuàng)建用戶體驗(yàn)一致性,還有這篇系統(tǒng)、平臺(tái)和現(xiàn)實(shí)世界的統(tǒng)一。
五、精華總結(jié)
人們上網(wǎng)時(shí),他們說自己在“看”網(wǎng)站,而不是與它“互動(dòng)”,盡管后者更準(zhǔn)確。我們嚴(yán)重依賴視覺,視覺引導(dǎo)我們建立觀念、解決問題,我們所相信的會(huì)引導(dǎo)我們的行為。由于交互設(shè)計(jì)如此貼近用戶體驗(yàn),通過視覺打造最佳的用戶體驗(yàn),雖然間接,但確信無疑促成了更好的交互。
要深入學(xué)習(xí),可以下載這本電子書Interaction Design Best Practices: Words, Visuals, Space。視覺案例研究包含了30多家公司,其中有Google、AirBnB、Facebook、Yahoo。還有一些專家的建議,比如Stephen P. Anderson、Jared Spool等等。
互聯(lián)網(wǎng)到底是產(chǎn)品為核心還是運(yùn)營為核心,亦或者是渠道為核心。從千萬的互聯(lián)網(wǎng)項(xiàng)目中,我們意識(shí)到運(yùn)營是任何銷售的核心,同時(shí)互聯(lián)網(wǎng)也是如此。在互聯(lián)網(wǎng)領(lǐng)域里,誰贏得了用戶誰就贏得了這場(chǎng)戰(zhàn)爭(zhēng),毫無疑問運(yùn)營是決定勝負(fù)的關(guān)鍵。
互聯(lián)網(wǎng)運(yùn)營也是一樣。線上和線下運(yùn)營都有異曲同工之處,一般來說主要圍繞兩個(gè)原則:一、新用戶、引流和轉(zhuǎn)化。二、如何維系老用戶,并且增加活躍度。可以說任何一個(gè)產(chǎn)品的運(yùn)營工作基本都是圍繞這兩個(gè)原則來設(shè)計(jì)的。運(yùn)營就像是一個(gè)小小的胚胎,它需要羊水和母體,那么這就需要有人創(chuàng)造這個(gè)環(huán)境來孕育。
對(duì)于新用戶,我們不肯能硬生生去拉來,而是靠創(chuàng)造的環(huán)境,里面有好的氛圍,當(dāng)外面的人看到如此美妙的氣氛,自然篩選出愿意進(jìn)入此環(huán)境的新人。
對(duì)于老用戶,我們又必須在這個(gè)充滿氛圍的環(huán)境中常常創(chuàng)新,還要建立和用戶之間的情感關(guān)系,這樣就不斷的加深和鞏固用戶的忠誠度。
市場(chǎng)上無論哪種產(chǎn)品,他們的體驗(yàn)和業(yè)務(wù)方式,更趨向于同質(zhì)化,逐漸沒有差異性。產(chǎn)品模式和機(jī)制上也慢慢毫無創(chuàng)新。這樣導(dǎo)致了市場(chǎng)上全是同類的產(chǎn)品,同類的業(yè)務(wù)流程。但是當(dāng)設(shè)計(jì)出好的運(yùn)營模式,策劃出好的方向,產(chǎn)品就可以脫穎而出,吸引來更多的注目。
互聯(lián)網(wǎng)行業(yè)里運(yùn)營被分成差異不同的崗位。比如:新媒體運(yùn)營、線上運(yùn)營、產(chǎn)品運(yùn)營、網(wǎng)站運(yùn)營等不同崗位和職能。這樣區(qū)分不一定真的可以職能所向。我們可以解讀當(dāng)下一些熱門的崗位,對(duì)于這些崗位的工作職責(zé)做深入的了解。
1、淘寶店鋪運(yùn)營
主要的工作職責(zé)首先是對(duì)店鋪的規(guī)劃布局,商品的日常管理,商品的包裝設(shè)計(jì)和圖片設(shè)計(jì),文案的撰寫,申請(qǐng)參與淘寶的各類活動(dòng),然后要研究商品的推廣,引流的方法,有效的提高搜索排名。接下來就是對(duì)商品售后的支持和處理。
2、新媒體運(yùn)營主要存在于微博、微信、百家號(hào)這些社會(huì)化媒體和自媒體平臺(tái),主要職責(zé)包括:賬號(hào)的內(nèi)容維護(hù)與更新,圖片的設(shè)計(jì)和創(chuàng)新,粉絲數(shù)量的增長(zhǎng)和維護(hù),外圍其他知名賬號(hào)的合作與互推。
3、活動(dòng)運(yùn)營
首先要策劃活動(dòng)方案,知道這次活動(dòng)的目的和要達(dá)到的效果,設(shè)計(jì)出活動(dòng)的整個(gè)流程,各個(gè)環(huán)節(jié)的搭配,然后進(jìn)行實(shí)施,**根據(jù)結(jié)果及用戶參與的情況進(jìn)行數(shù)據(jù)分析。
4、數(shù)據(jù)運(yùn)營
分析產(chǎn)品和其他運(yùn)營的相關(guān)數(shù)據(jù),有效監(jiān)控并及時(shí)更新優(yōu)化。根據(jù)數(shù)據(jù)挖掘用戶的喜好、用戶流失的原因、產(chǎn)品個(gè)性化提供有效合理的建議優(yōu)化各種數(shù)據(jù)體系。
5、社區(qū)運(yùn)營
為社區(qū)制定階段性推廣活動(dòng),跟進(jìn)社區(qū)群體中的偏好,**定位,定期更新社區(qū)內(nèi)容,營造社區(qū)氛圍,提高新老用戶的粘度。
以上是由上海網(wǎng)站建設(shè)緣震網(wǎng)絡(luò)站長(zhǎng)提供,未經(jīng)許可不允許轉(zhuǎn)載。
? ? ? ? | 公司名稱:上海緣震網(wǎng)絡(luò)科技有限公司 開戶銀行:中國工商銀行上海市彭浦支行 銀行賬號(hào):1001 2508 0930 0206 455 |
總部:上海市奉賢區(qū)金海公路6055號(hào)29號(hào)3樓 分部:上海市靜安區(qū)共和新路4718弄10號(hào)樓2樓 商務(wù)官網(wǎng):www.xczy11.com 新官網(wǎng):www.shyuanzhen.com 彥蓁科技:www.shyanzhen.cn | 緣震網(wǎng)絡(luò)成立于 2014 年,公司主要經(jīng)營全案策劃,高端品質(zhì)網(wǎng)站建設(shè)、多媒體視頻宣傳片制作、微信公眾號(hào)開發(fā)、微信小程序開發(fā)、商城定制、SEO優(yōu)化、電商托管、空間托管、網(wǎng)站維護(hù)、應(yīng)用軟件開發(fā)、手機(jī)端APP開發(fā)、等為客戶提供一條龍網(wǎng)絡(luò)運(yùn)營解決方案的的技術(shù)型企業(yè)。我們?cè)谌肆Y源、業(yè)務(wù)范圍、設(shè)計(jì)、技術(shù)、服務(wù)、信譽(yù)度、規(guī)范管理及企業(yè)文化等諸多方面完善自己,公司目前已與千余家各類客戶進(jìn)行長(zhǎng)期戰(zhàn)略合作,提供專業(yè)的網(wǎng)站建設(shè)與運(yùn)營服務(wù)。我們的口號(hào):廣結(jié)良緣、震古爍今! |